There is no doubt that simple Design is hard to find, since it requires a deep thought and inspiration. An intuitive simple design help visitors to accomplish their goals as early as possible. Colors and fonts play a major role to make the site stand out. Today, you will explore a couple of illustrations that may inspires you to try out some new color combinations and techniques.
Have a look at the following examples that uses inspiring shades and color palettes , 3D artwork with links and watercolors.
A Writer, A Hero

Clever executed light & shadows. The typewriter and the gun are super cool. Just enough details to be convincing.
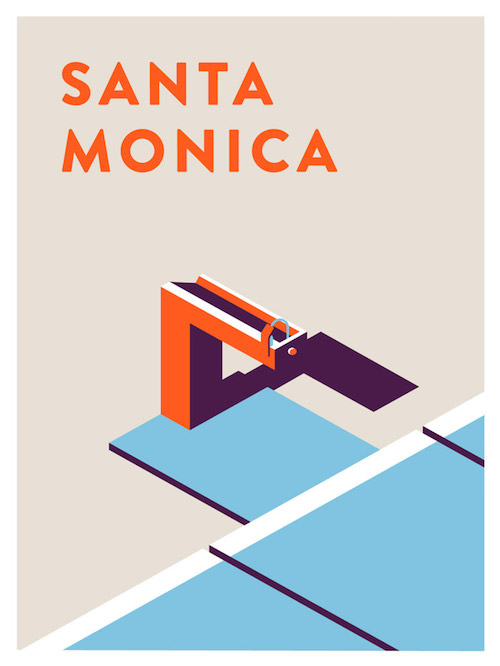
Santa Monica

Illustration based on water fountains in Santa Monica. It’s the illustrative interpretation of Jeremy Booth. The shadows & light are like his trademark to recognize the work is his.
Girl – Goldfish

Refreshing style especially if you know it isn’t created on a computer. Bodil Jane is an illustrator from the Netherlands who creates almost all of her illustrations with ink and watercolors.
The Upshot

Illustration for The New York Times about an article that talks about how the same-sex marriage effort found a way around polarization. The legs and arms are such an eye-catcher here. I love the geometry and the way the colors are applied.
First Place Coffee

Identity for First Place Coffee. Smart how the star ribbon is cut out in the coffee cup.
Patagonia Dreaming II

Black and white photography can be super powerful. The mountains are of course a very thankful subject to work with as well. The light is so perfect in this photo. It creates this mystical atmosphere.
Dave Matthews Band 25th Anniversary

Insane amount of details in this poster to celebrate the fact that the Dave Matthews Band has been performing for 25 years. The texture on the car to get those details in are seriously inspiring.
36 Days. Numbers
A beautiful example of character webdesign. The distinctive feature here is the small head in combination to a much larger body. Great colors too. You can check out the other characters as well.
Playa/Beach Link
The design looks so wonderful with a tasteful color palette followed by analysing those lines with the darker parts on the body. It looks easy, but it isn’t. Look at the beautiful waves!

Canada Website Design : Imediadesigns, is the leading web design and development resource located in Canada. We will ensure the best user experiences with everything we build.