Why use icons? Icons are used to make the design look visually appealing and hold the visitor’s attention to the content of the website. Doesn’t matter how exciting or informative the content you are sharing if you fail to hold visitors on your website. At first, most visitors scan the web page for visually engaging content and only after few seconds they actually start reading the other stuff.
Every day we see a number of icons such as on any interface, road sign, keyboard, you name it. They work as paragraph breaks that improve the user experience. A well-designed page, with content broken into easily accessible passages and icons, help us to interpret information in an effective way. It’s time to start using icons in web design instead of putting so much content.
In this article highlight the best practices of using icons to support content in web design.
1. How to Use Icons
The main purpose behind using icons is to help user grab the information more efficiently. Use a lot of white space and icons that will enrich the content and enable the effective communication without wordiness.
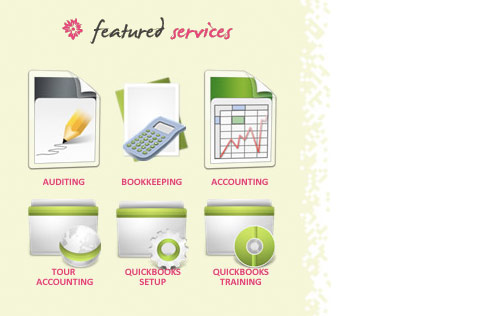
SPICE UP FEATURE LISTS
Make a space for listing services as it is the important part of effective marketing, but it may look tedious and boring. Using icons with your feature lists will make the site look more engaging.
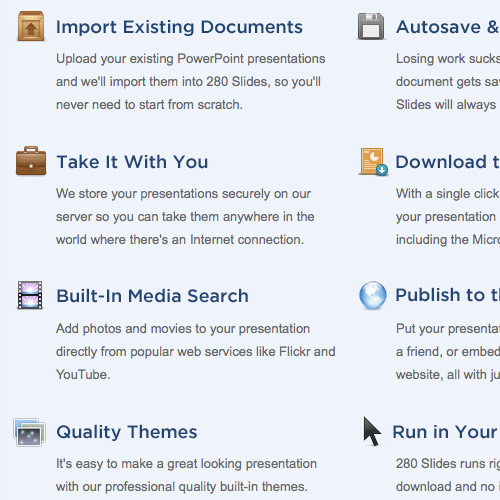
280 Slides

DRAW USER ATTENTION TO NEW FEATURES IN A WEB APPLICATION
Icons indicate users to try out the latest features of your Web and mobile application. They direct users to the newly added or advanced feature. Once they hit the button, just see what makes the new feature so great.
LIST YOUR SERVICES AND INCREASE READABILITY
Create icons relevant to your services based on theme of the website or article. What colors are used? What is the style? Modern? Classic? Make sure, they improve the personality of the website as a whole.
2. Purpose and Placement
Icons make your website friendly, inviting and professional, you may go with these places headers, sidebars, titles and feature lists when placing icons, all are great places to put them. Follow these rules:
• ACCENT HEADERS TO GIVE TITLES A CREATIVE TOUCH
• ENGAGE READERS ON PAGES WITH EXTRA LONG CONTENT
• OFFSET HEADINGS AND SECTIONS
• SIZE DOESN’T MATTER! EVEN SMALL ICONS CAN BE EFFECTIVE
3. Choose Your Style
To create a unique web design, make sure the icons are original and stylish that enhances the user behavior. It is important to focus on how your icons match the rest of your website. Choose the icons considering the style of website in mind rather than purchasing a set of icons from iStockPhoto.For examples Squarespace, the style is both dynamic and professional:
4. Additional Examples
Here are few examples of websites that uses icons effectively.
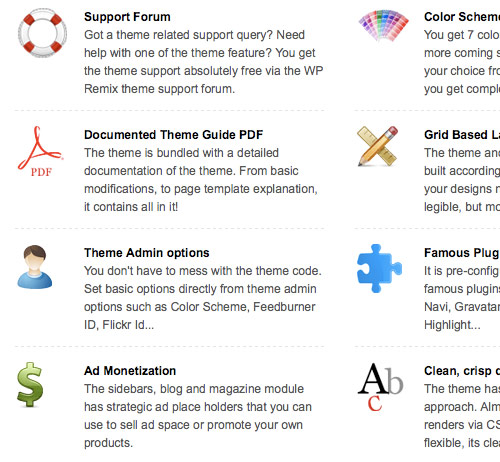
WP Remix

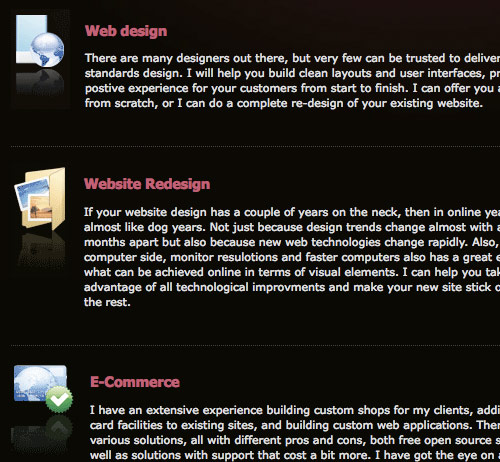
Subcontrast

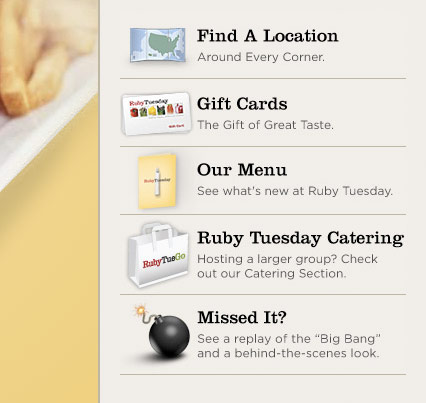
Ruby Tuesday

QBB Help

Hopefully, this article will help you better understand the use of icons on your own website.iMediadesign, a website design company in Canada will create unique and striking presence for your brand.
