
When creating an e-commerce website the first thing that comes to our mind is usability. If customers can’t find a product, they can’t buy it which lead to the decrease in sales. As a web developer, an ease of navigation should be your top priority. An improper or confusing navigation leave your customer frustrated and wondering what to do next.
The main purpose of an e-commerce website is to make sales. To encourage the audience to make a purchase you need to improve the product-finding experience. In this article we will cover the guidelines for better navigation, how users find and select products on e-commerce websites and category navigation during the web design phase.
Don’t Make Parent Categories Shallow
Make sure that parent categories a part of the product hierarchy and be clickable Create different category for different goods like denims, tees, shoes, bags, belts, sunglasses and more. The sub – categories should be logical and relevant to their parent category.
Put the Same Subcategory within Multiple Main Categories When Necessary
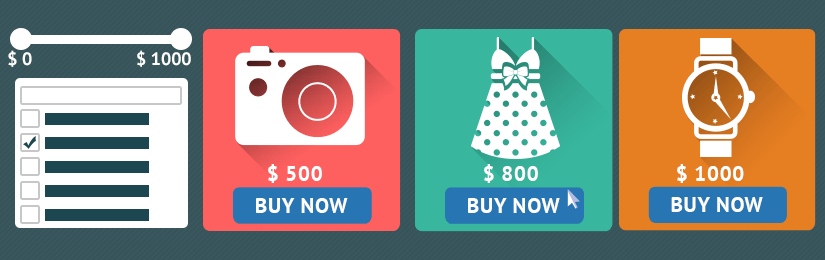
Introduce a “What’s New” Category or Filter
People want to explore what’s new in the store today–to be inspired or when buying a gift for someone. This is also a good way to highlight your products. Make sure the “what’s new” label is visible and clickable.
Suggest both Alternative and Supplementary Products
List all the alternatives and substitutes directly on the product page, Give suggestions of similar products to ease the browsing experience.
List “Recently Viewed Items”
Allow users to see their browsing history without requiring them to sign in.
Reduce the Number of Clicks
Ensure that the customers can find their choice of product in as few clicks as possible, this may increase the chances of buying it.
Link Images to the Right Product Page
Never link a specific product’s image to a category page, this will start the search process over again to find the same product
Always Include a Search Bar
The best way to let customers find what they want is to include a search bar. This is another way to navigation through your site.
I hope the article will help you on your website’s navigation capabilities. Keep in mind, a clear and effective navigation system is a key to any e-commerce business.
iMediadesigns offer advanced e-commerce website design and web development solutions from small to large industries and help them increase their conversion rates and make sure that every single customer of yours will have a smooth sailing experience on your website.